Hello! I'm Tara, a front-end developer with a passion for technology and design. I'm originally from Stavanger, Norway, but I’ve lived in many places, including Costa Rica, Tanzania, and under the northern lights in Bodø. Until this year, I’ve been based in Brussels, Belgium, where I worked as an administrative coordinator and continued to expand my skills in web development. This year, I’ve returned home to Norway to begin my career as a full-time developer. Currently based in Stavanger, I work as a Frontend Developer at TagHub – Smart Management AS. Talking about everything I love doing would take hours, so I've included some photos and honorable mentions below :)
Tara Olivia Bjørheim
Front-End Developer
Passionate
Aspiring UI/UX Designer
My love for tech started with my pink Nintendo DS and our old stationary PC at home, and now it’s all about my newer setup and my Nintendo Switch . My first discovery of front-end was after I spent months customizing my Notion workspace, getting everything just right in terms of both design and functionality. I had everything in there: work and school notes, creative writing, habit and workout trackers, and more. I remember telling my friend, "I wish I could do this for work — make things on the computer all day that are both pretty and functional." He laughed and said, "Well, you can. It's called front-end development." I fell down the rabbit hole and couldn’t believe I had finally found my dream career. I signed up for a course on SheCodes and fell in love. This October I'll graduate as a Frontend Developer, after an intense and rewarding study period that confirmed how much I love combining design and technology.
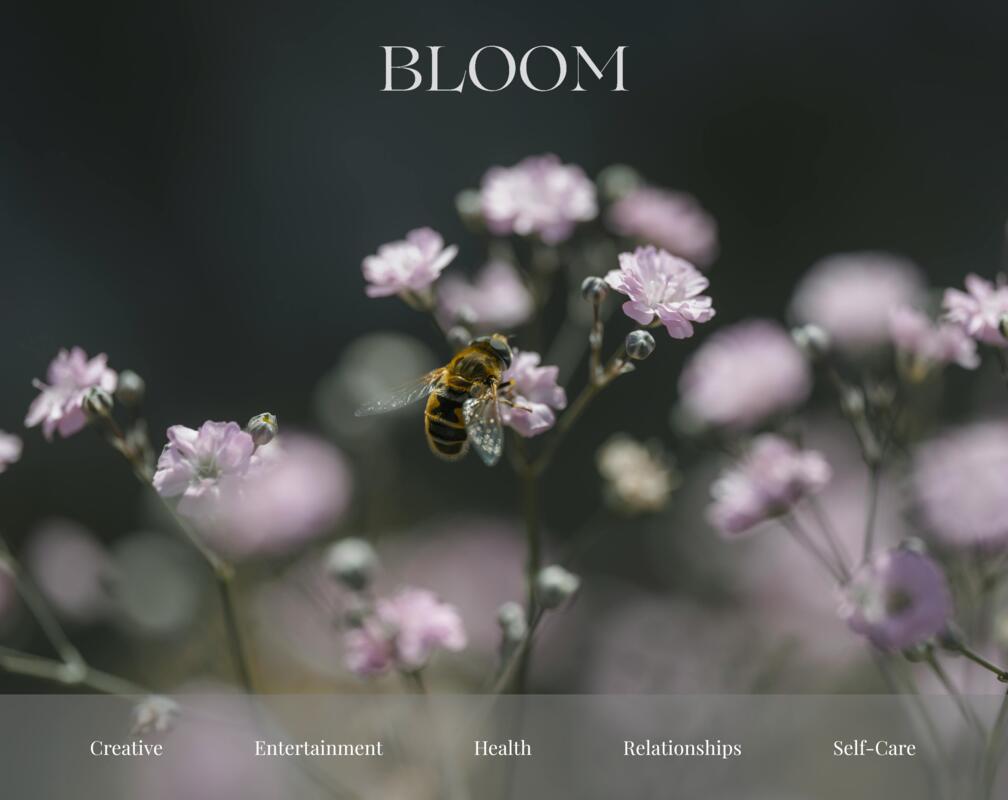
Bloom is a responsive blog platform targeting users interested in lifestyle and self-care, offering a modern and clean interface. It is developed using HTML, CSS and JavaScript, with an API integration to manage dynamic blog posts. The site features a carousel for the 3 latest posts, a responsive grid displaying all posts, and admin functionality for registration, login, and post management.
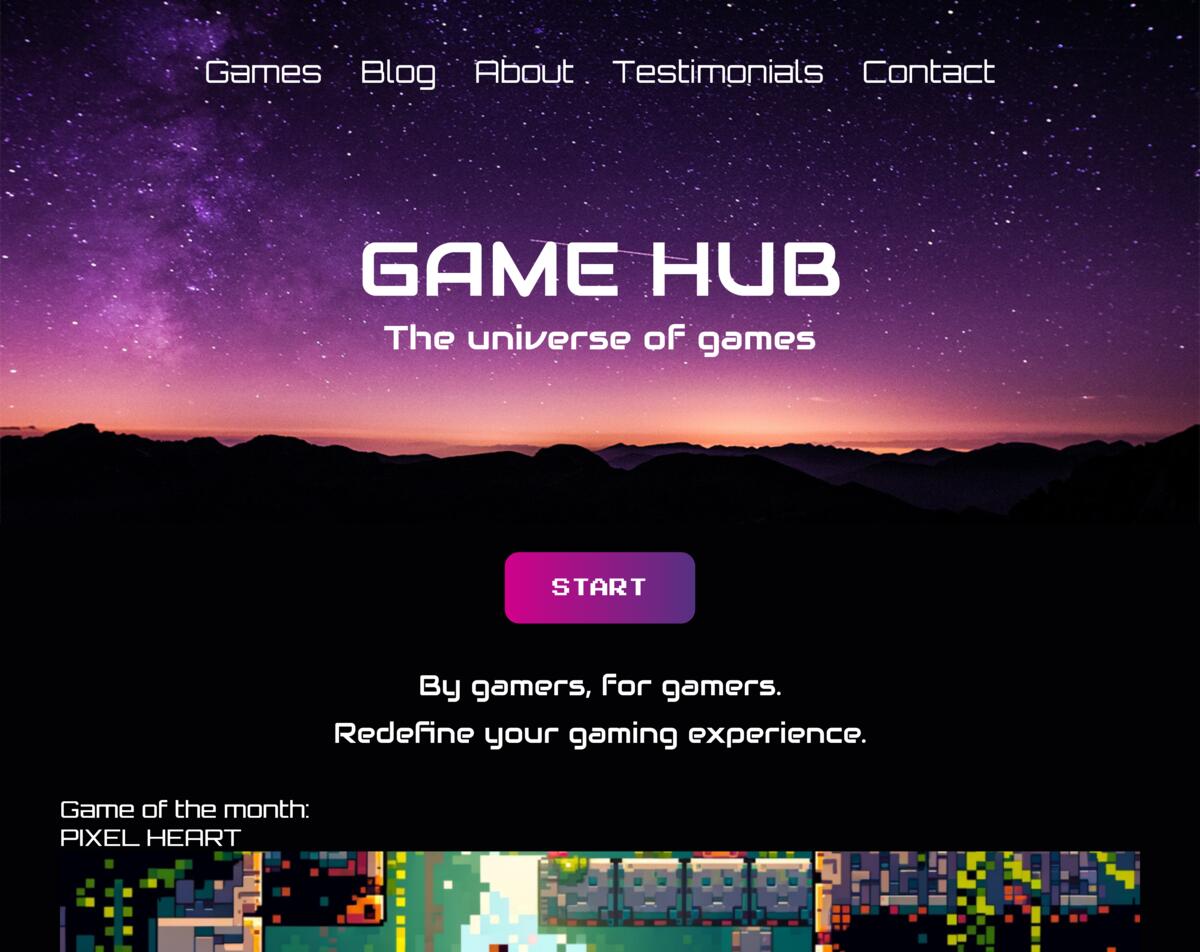
Game Hub is an interactive online store targeted at gamers built using HTML, CSS and JavaScript, showcasing video games through an API. Users can filter games by genre, view detailed game information, and simulate buying games. The platform includes dynamic reviews, similar game suggestions, and a theme switcher with 8 different themes.
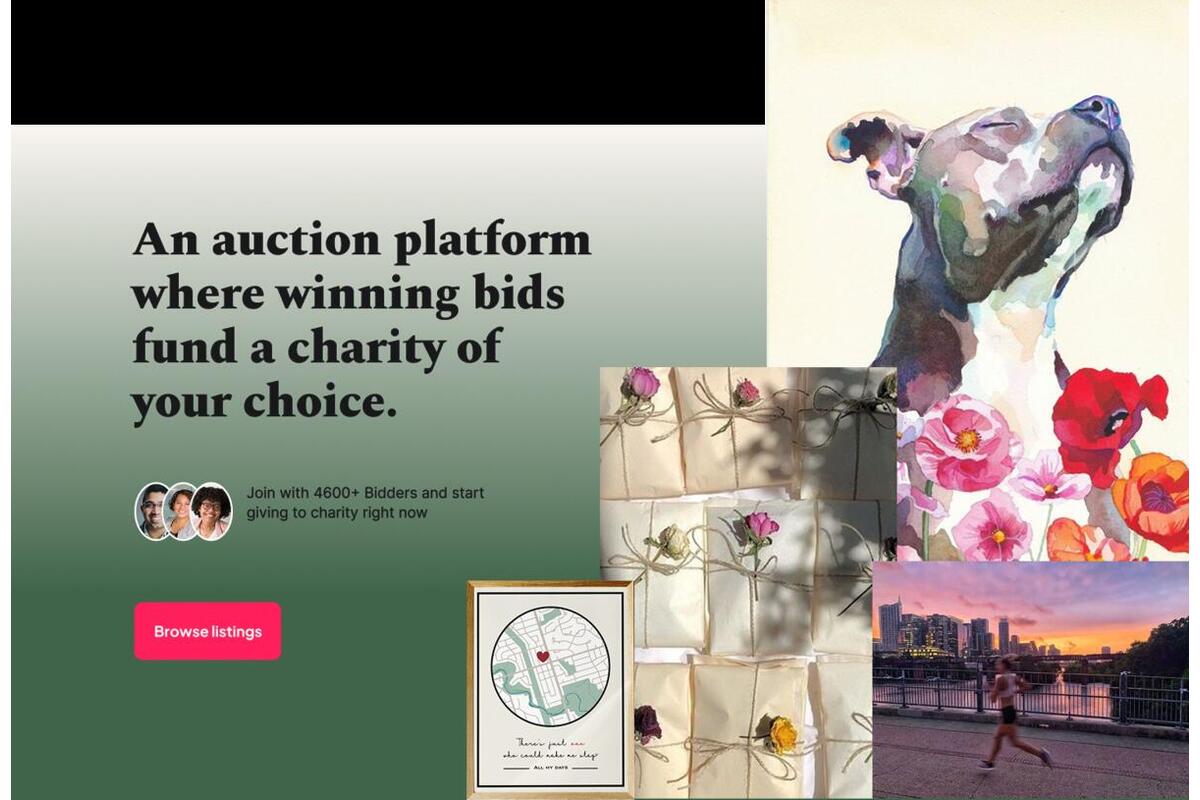
HeartBids is a modern auction platform built with React and TypeScript, where users can donate, bid, and win items in support of charitable causes. The platform features user authentication, real-time bidding, a credit system, and charity integration through both the Noroff API and a custom Firebase backend. This project represents my transition from student to developer—combining usability, logic, and meaningful purpose in one cohesive experience.
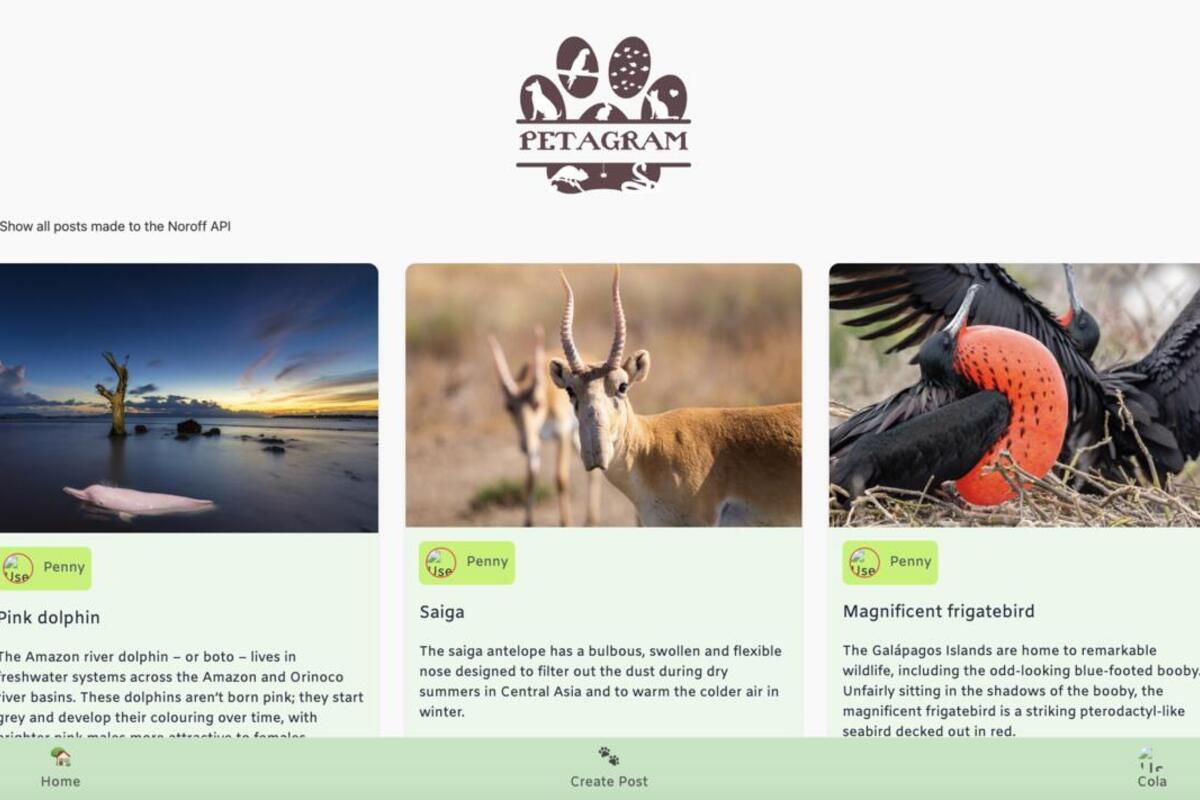
Petagram is a social media platform built with Vanilla JavaScript and Tailwind CSS. Features include user authentication, post creation and management, following/unfollowing users, commenting, and emoji reactions. Built with Vite and integrated with the Noroff Social API.
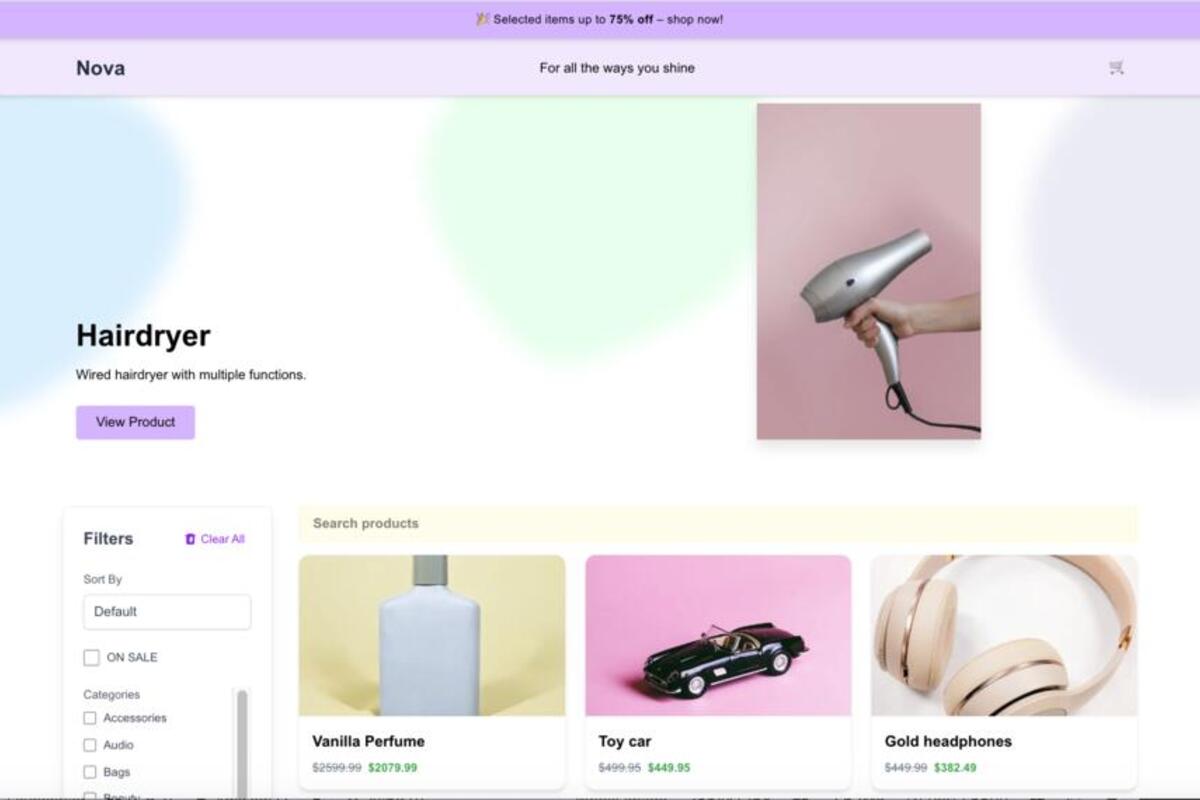
Nova is a modern eCommerce platform built with Next.js and React. Features include product browsing, search functionality, shopping cart, checkout process, and contact forms with validation. The project showcases animated color blobs in the product carousel and responsive design throughout.
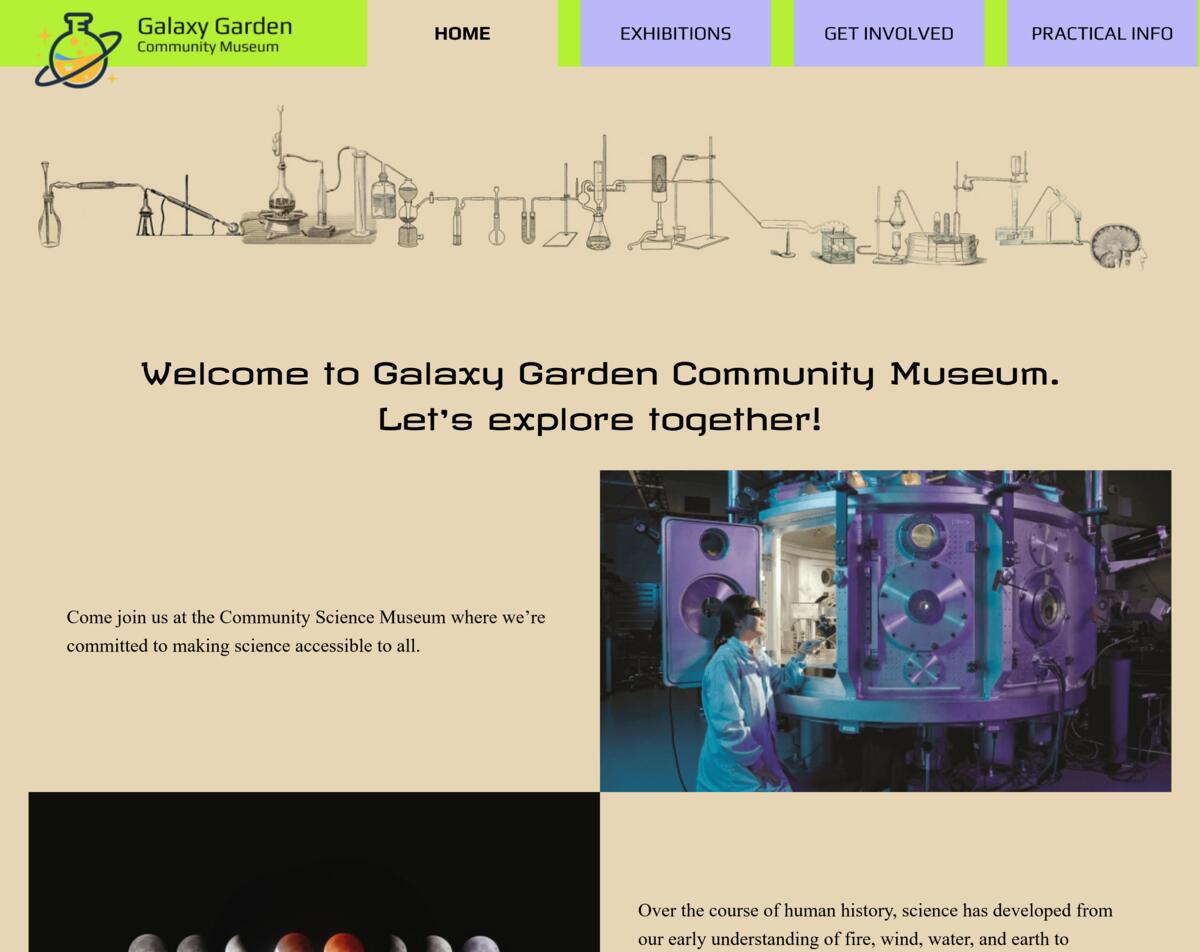
The Galaxy Garden Community Museum website was developed using HTML and CSS to create a modern, responsive site aimed at children and their families. The project is tested across browsers and devices, offering an engaging, educational experience that sparks curiosity about science in an exciting, age-appropriate way.
My first project, Game Hub was a dream to build for a fellow gamer audience. Designing different colored themes was a personal highlight. Then came the Galaxy Garden Community Museum where I had the challenge of designing for both kids and families—creating a fun, engaging space for children that didn’t feel condescending to adults. I dove into color psychology and web design for kids, balancing simplicity with depth. My latest project, Bloom is all about calm and minimalism—a clean, modern blog experience that lets the content take center stage.
Frontend-development is the perfect fit for me—creative, challenging, and there's always something new to learn. Plus, there’s no one 'right' answer, which means I get to experiment, explore different approaches, and have fun with it. It's a space where no two projects are ever the same, and that variety keeps me energized and in flow.
Open a tab to learn more
Need a Creative Partner?
I’m In!
End note
Thank you for making it this far!
This page was designed and built by me, Tara Olivia Bjørheim.
It's built with HTML, CSS, and vanilla JavaScript. Version control is handled through GitHub. The page is deployed through Netlify. Stay tuned for more updates as I incorporate more of my ideas!
All the photos on this site are personal and close to my heart. I kindly ask that they not be used without permission. Thank you for understanding!
The icons are from icons8.
Got any ideas or feedback? Don't hesitate to send me a message :)
© 2025 Tara Olivia Bjørheim. All rights reserved.
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)